Color Elements
These are some highly experimental color-related web components. Use at your own risk, the API can change at any point.
All elements

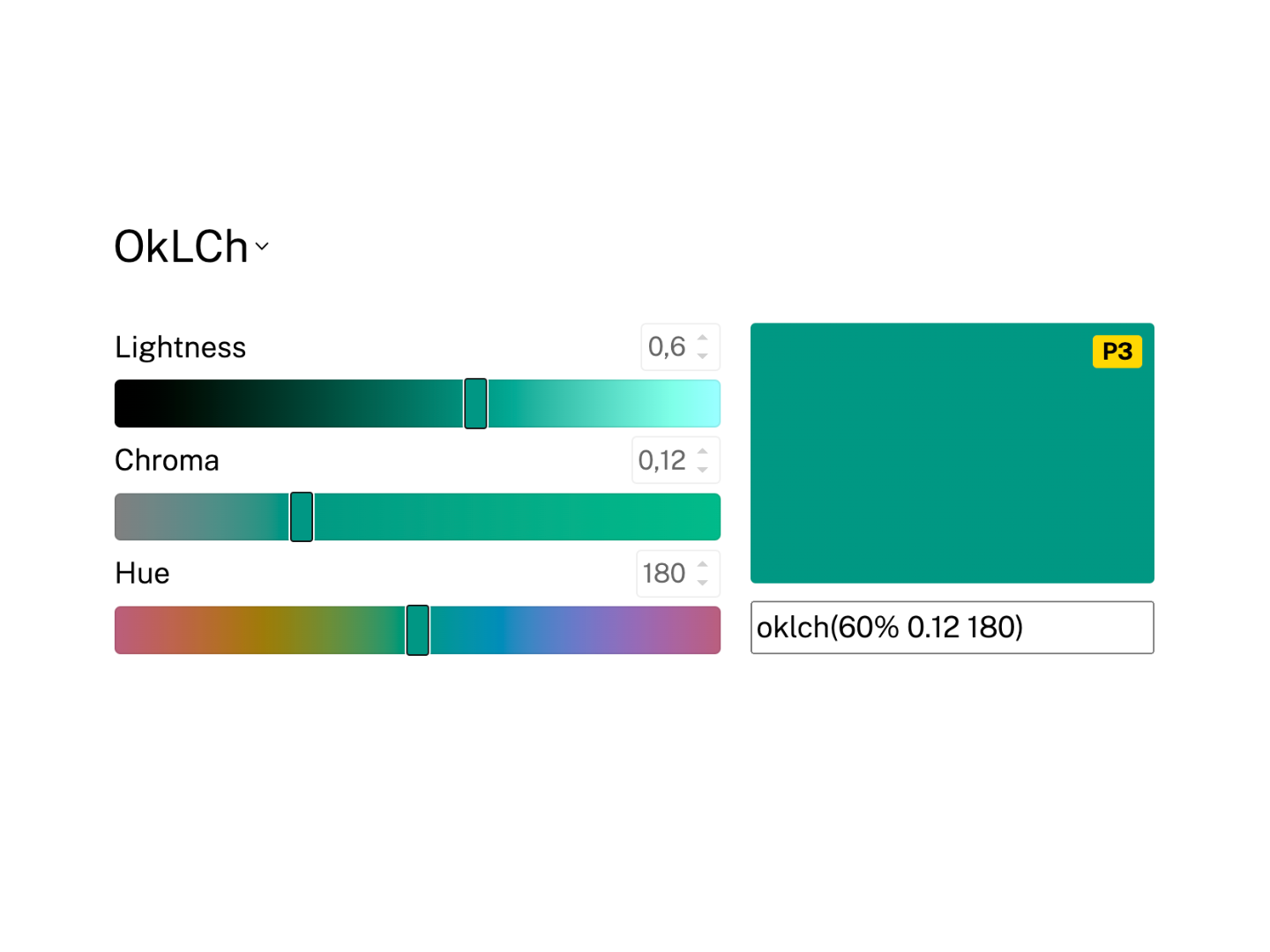
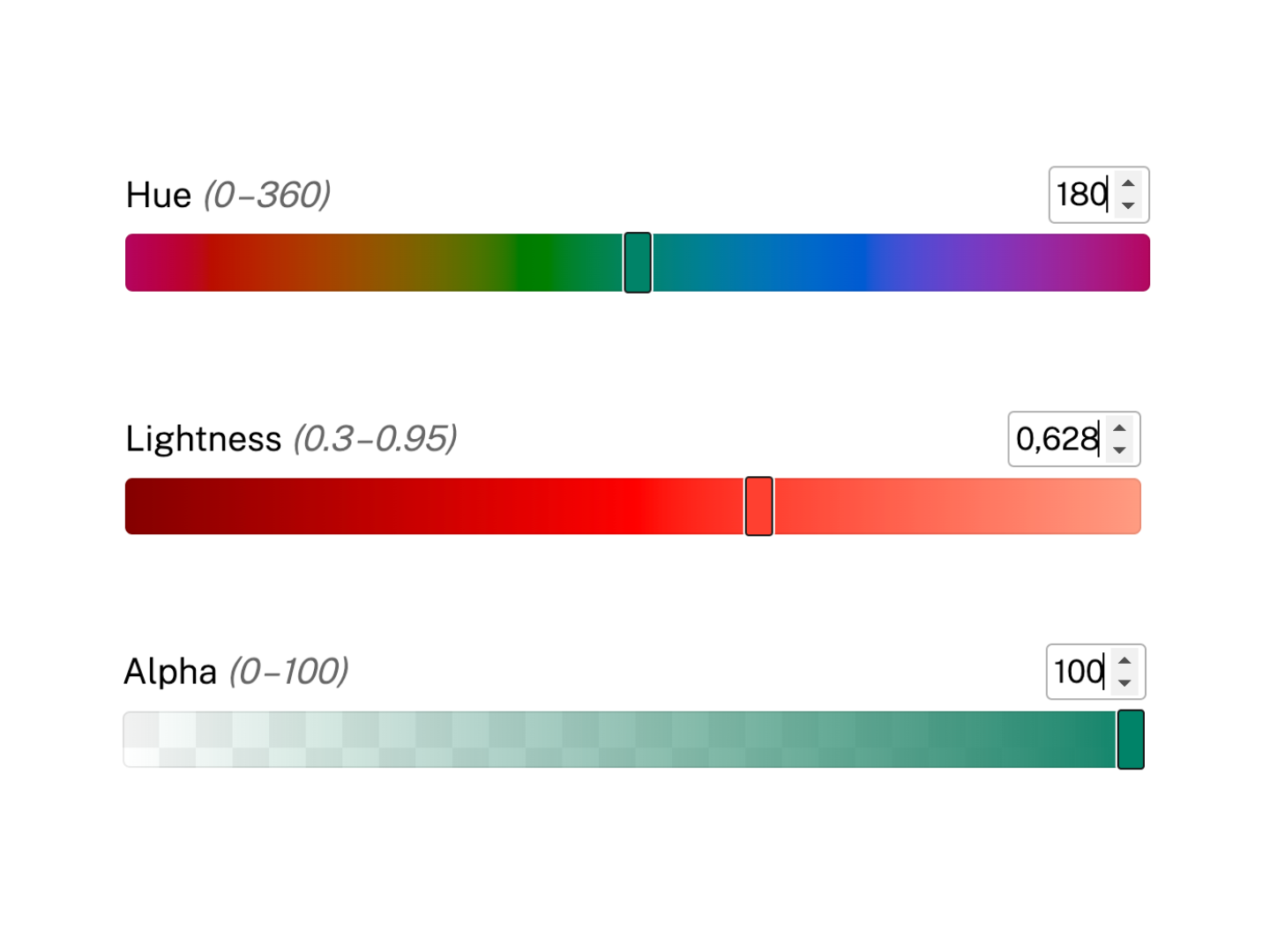
<color-picker>
Select and adjust colors in any color space using sliders and input fields.

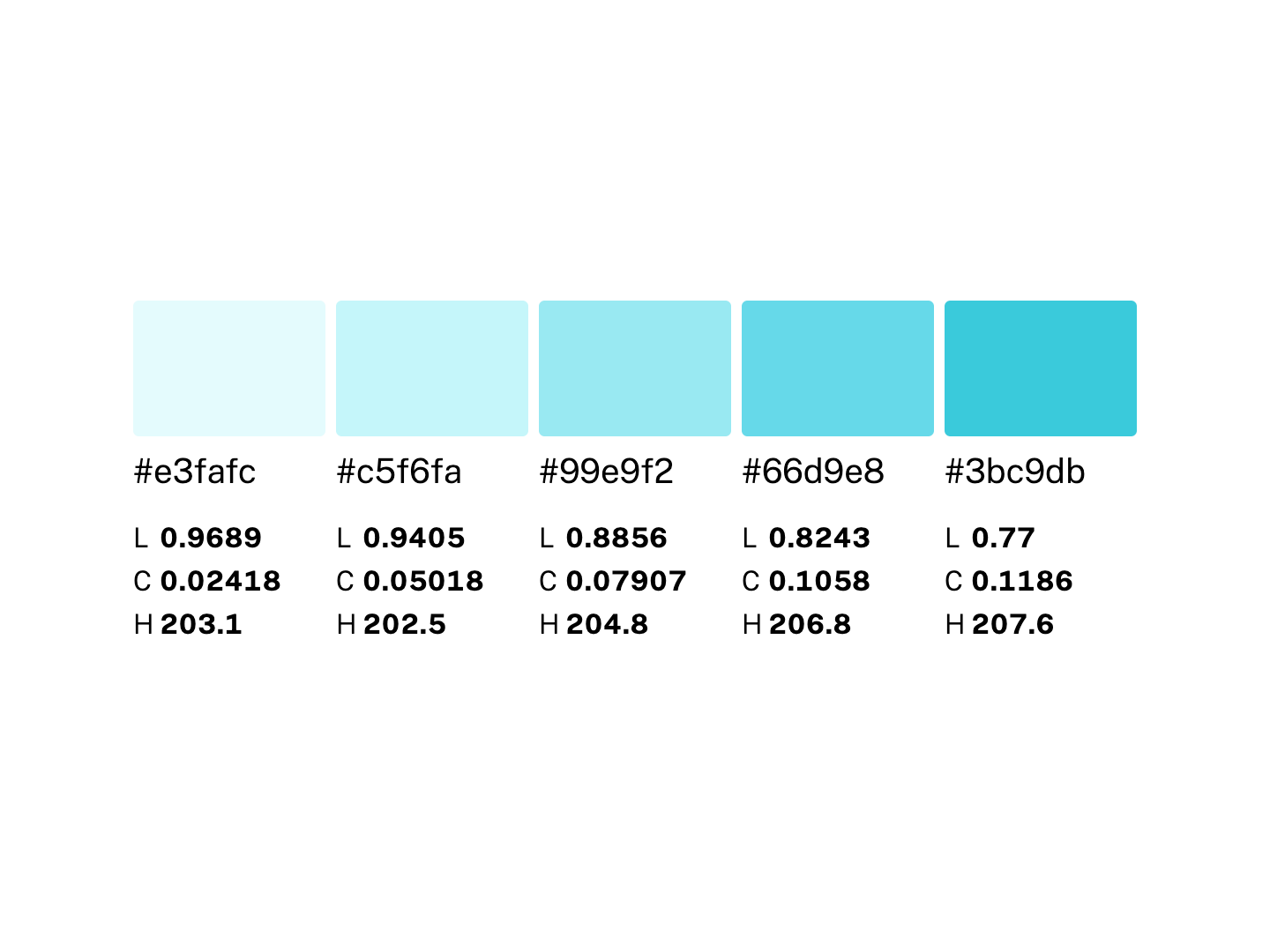
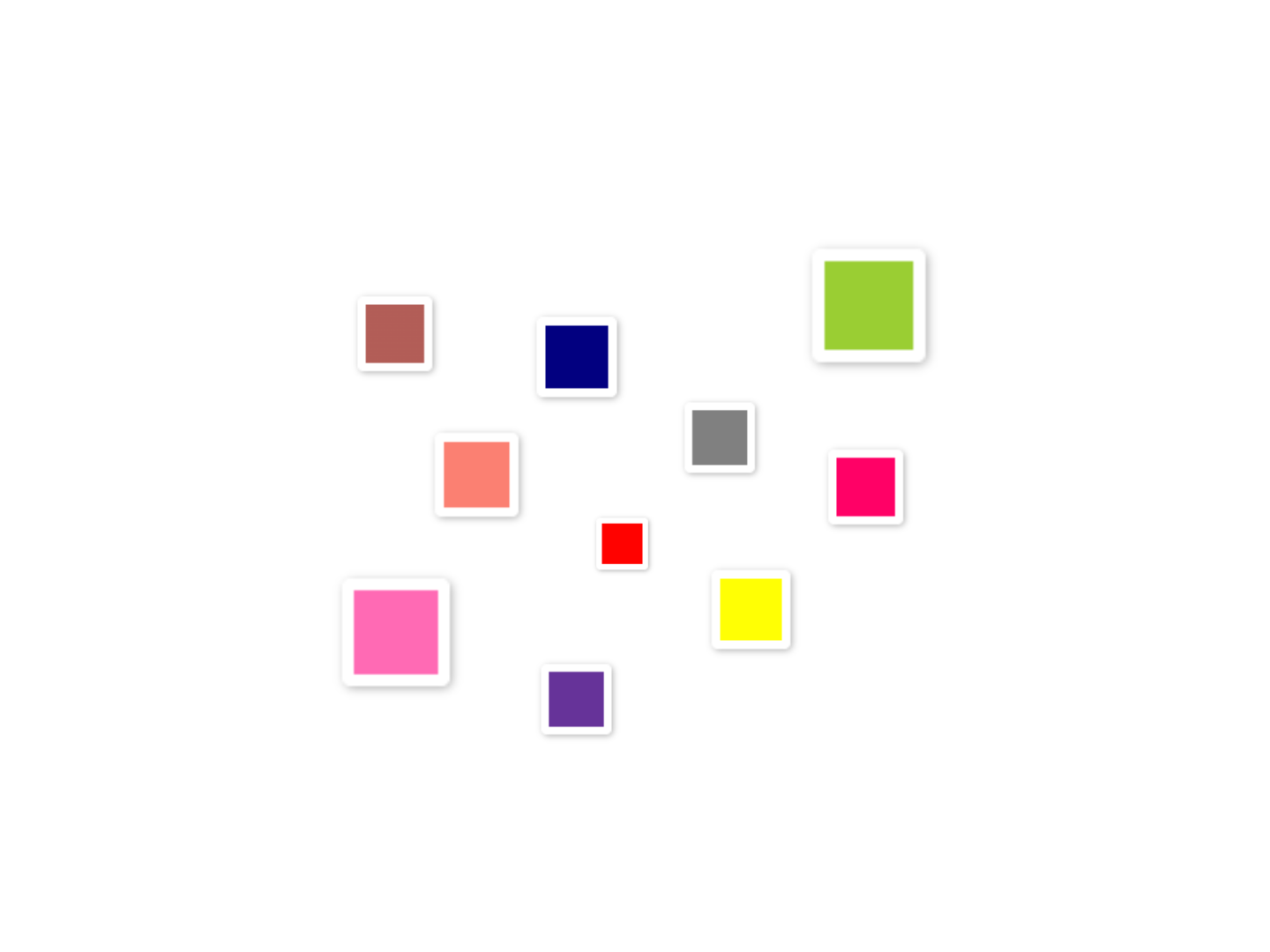
<color-scale>
Display a list of colors. Primarily intended for color palettes.

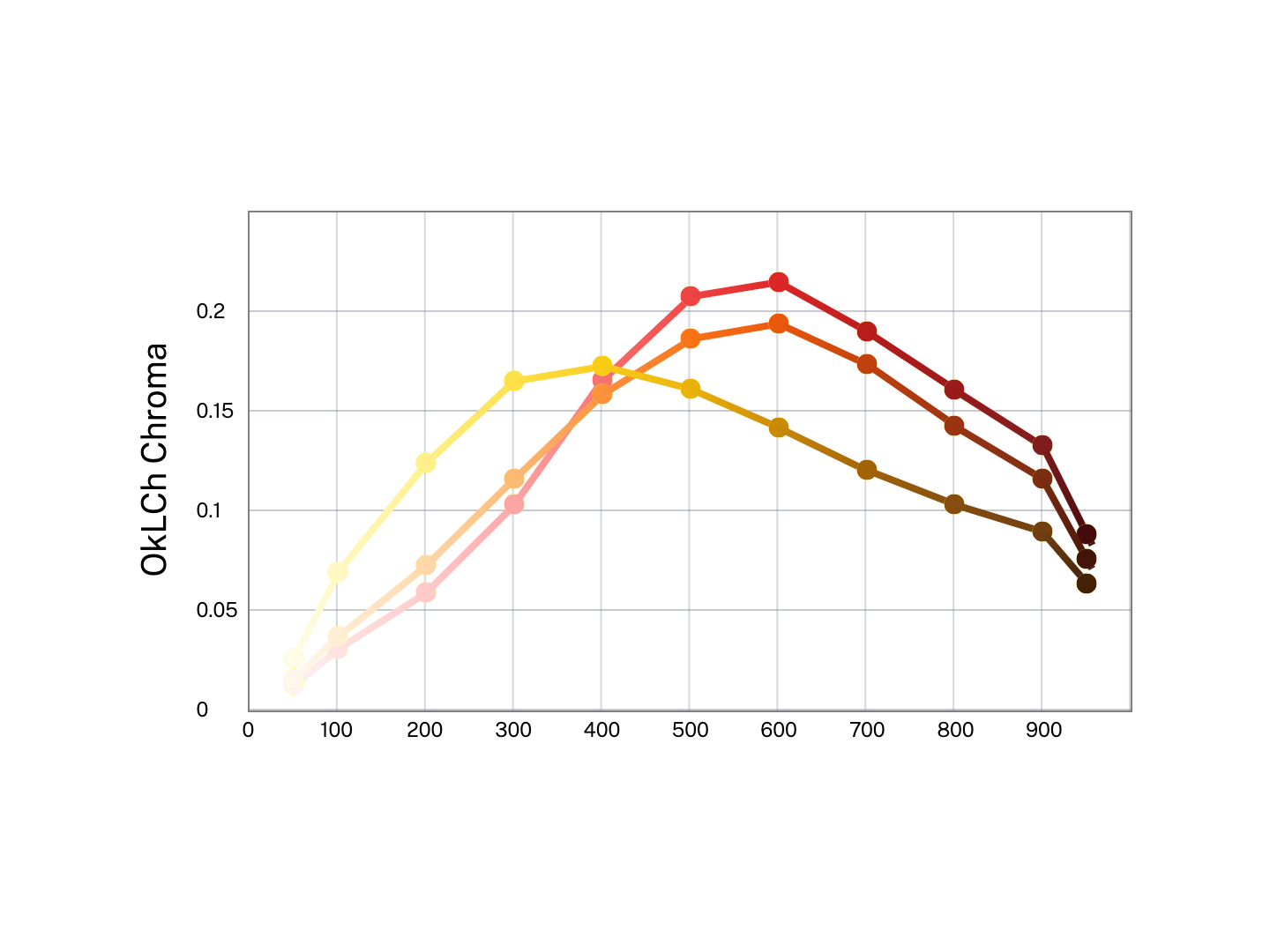
<color-chart>
Display lists of colors as a scatterplot or line chart.

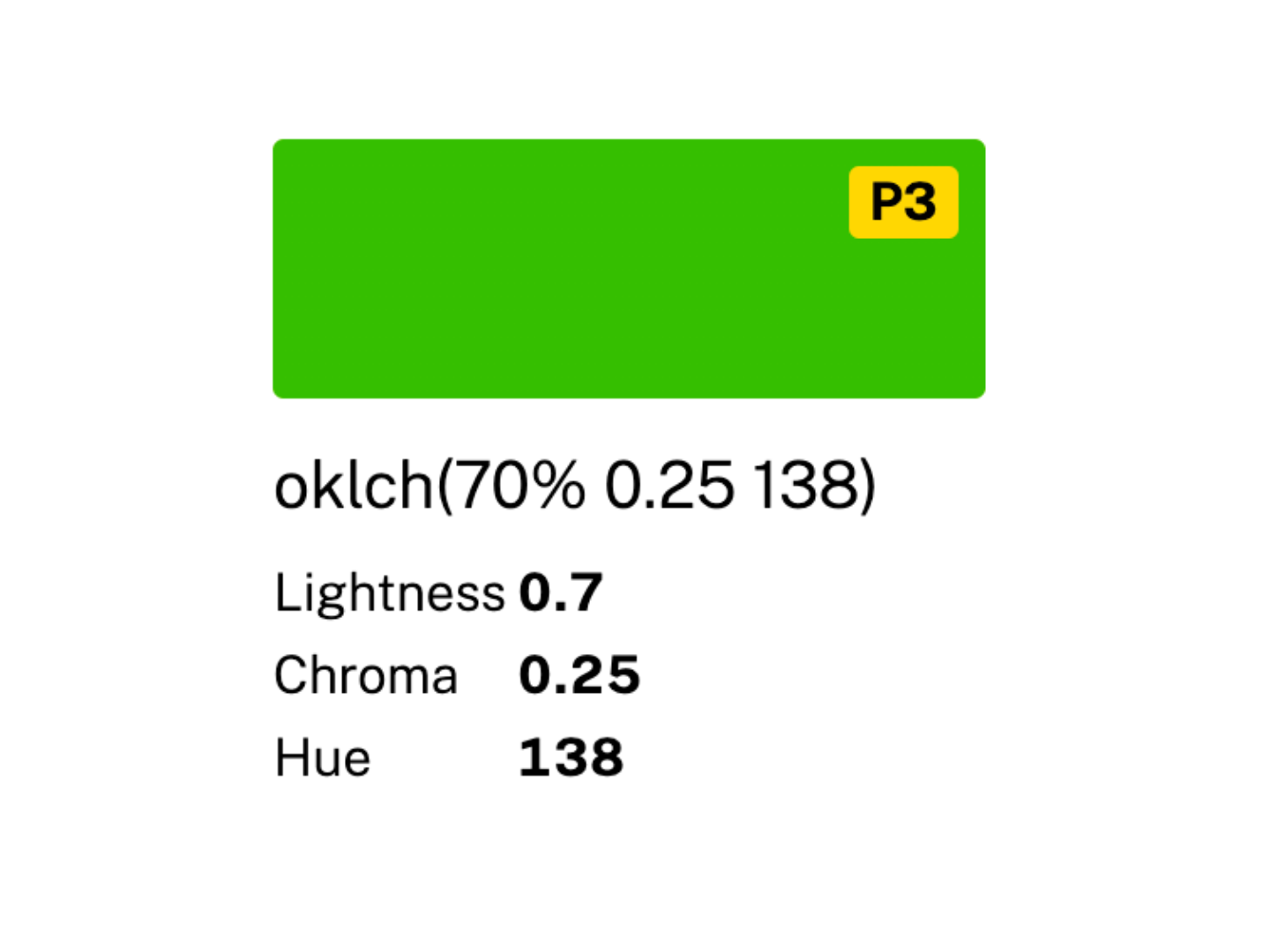
<color-swatch>
Display a visual representation of a color alongside the info about it.

<color-inline>
Display a color swatch alone or alongside its textual representation.

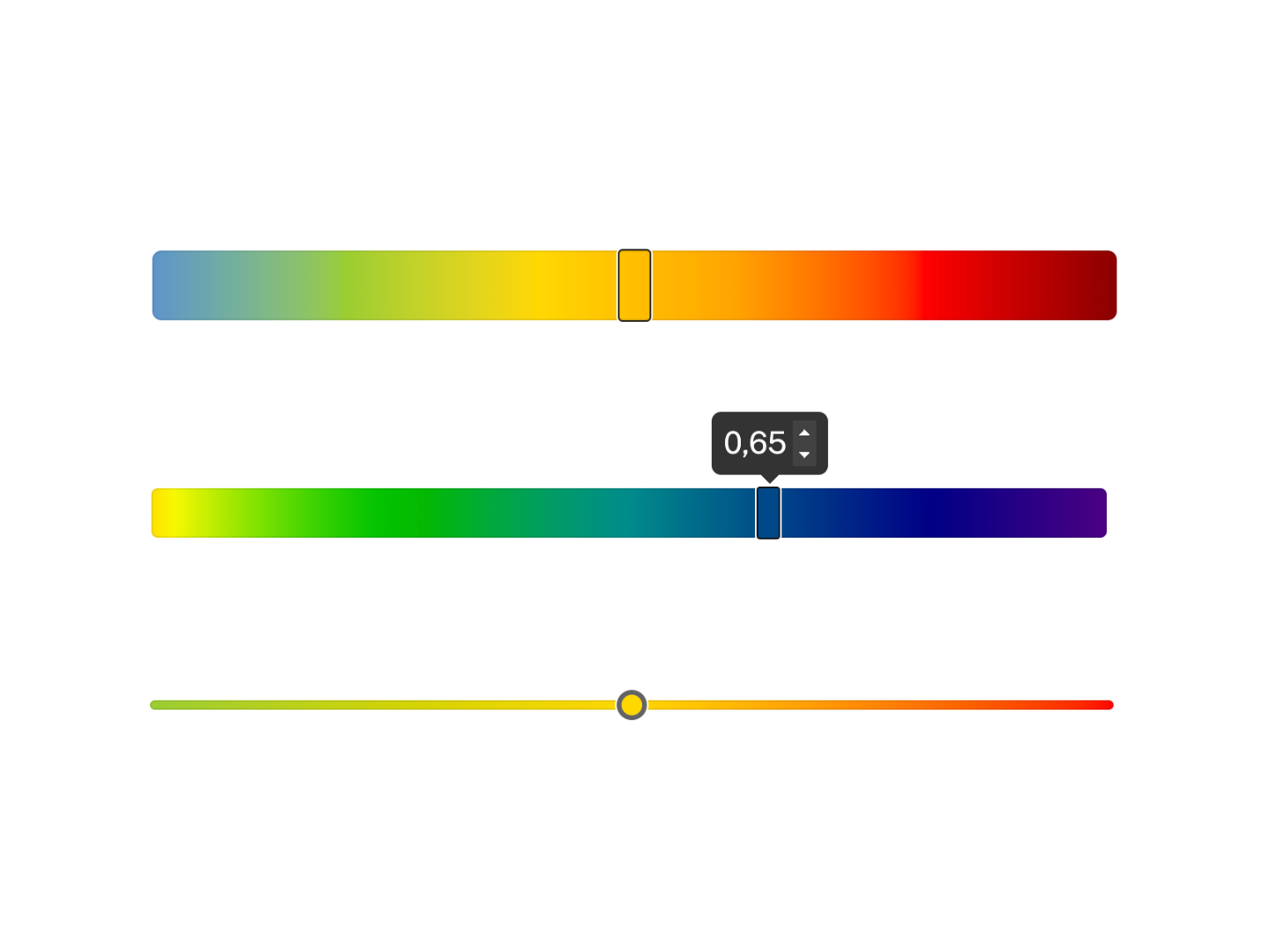
<channel-slider>
Display a <color-slider> for a specific channel.

<color-slider>
Display a slider with a gradient background. Primarily intended for color picking.

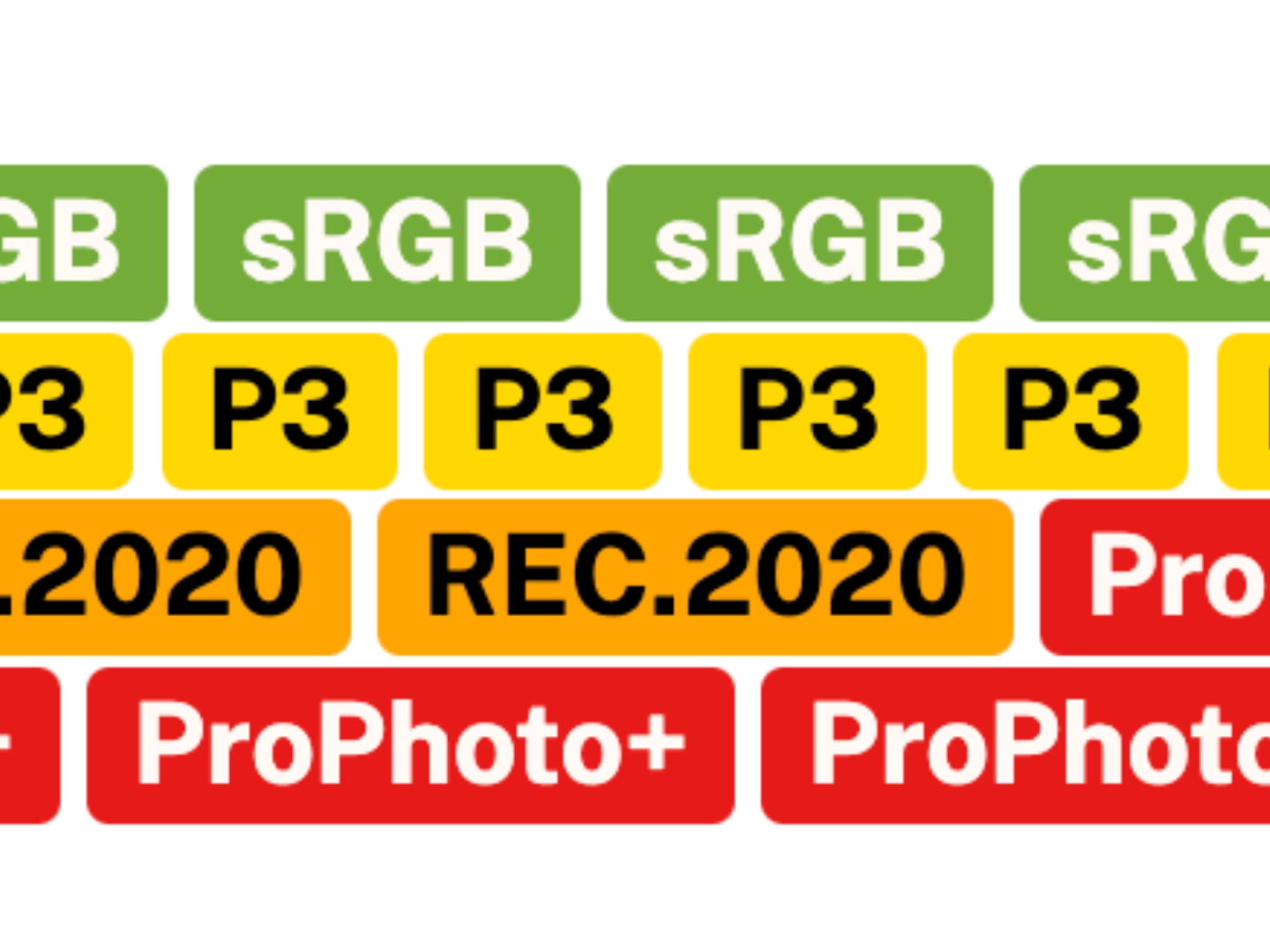
<gamut-badge>
Gamut indicator. Used internally by <color-swatch>.

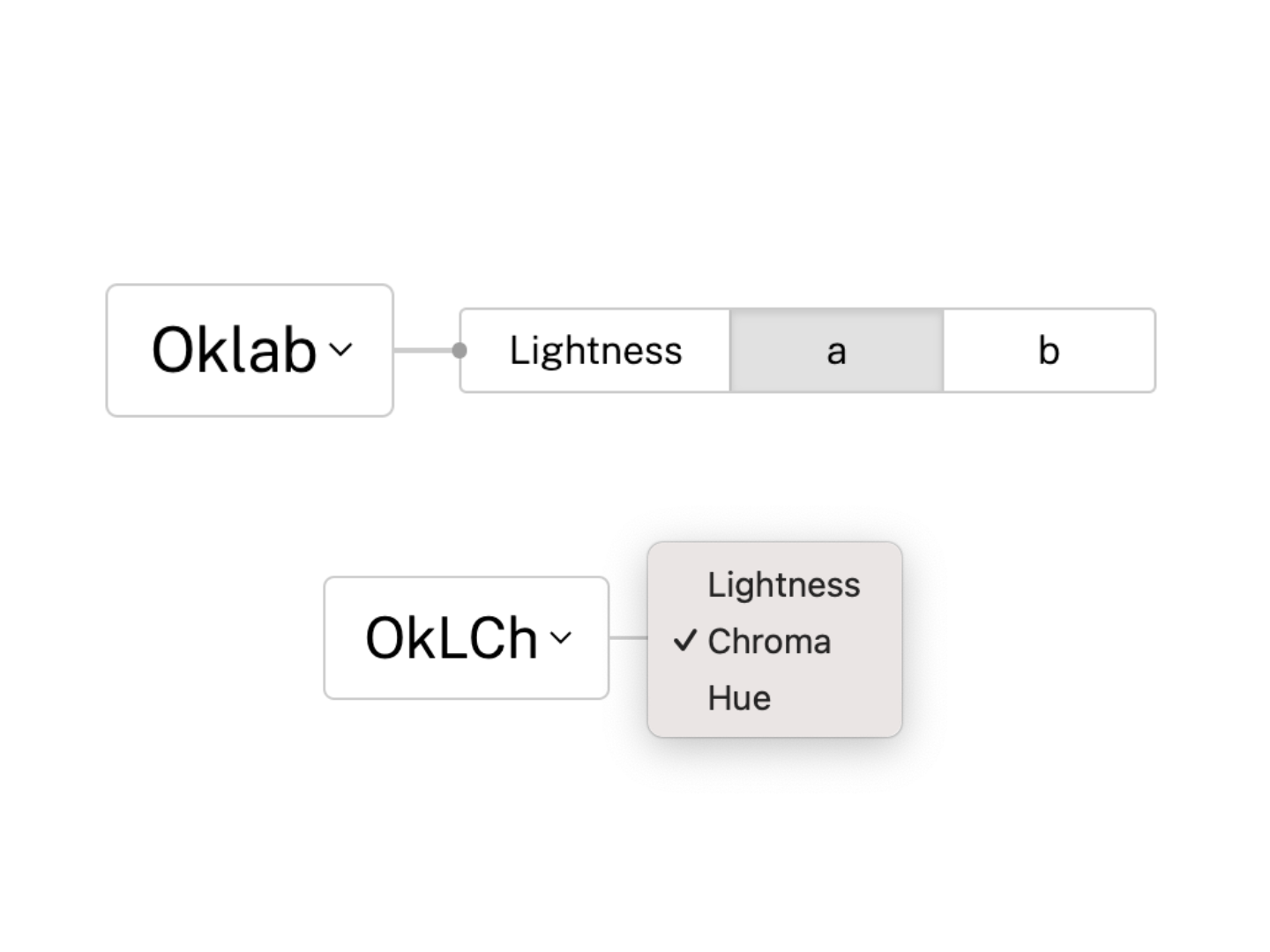
<channel-picker>
Select individual color channels within a specified color space.

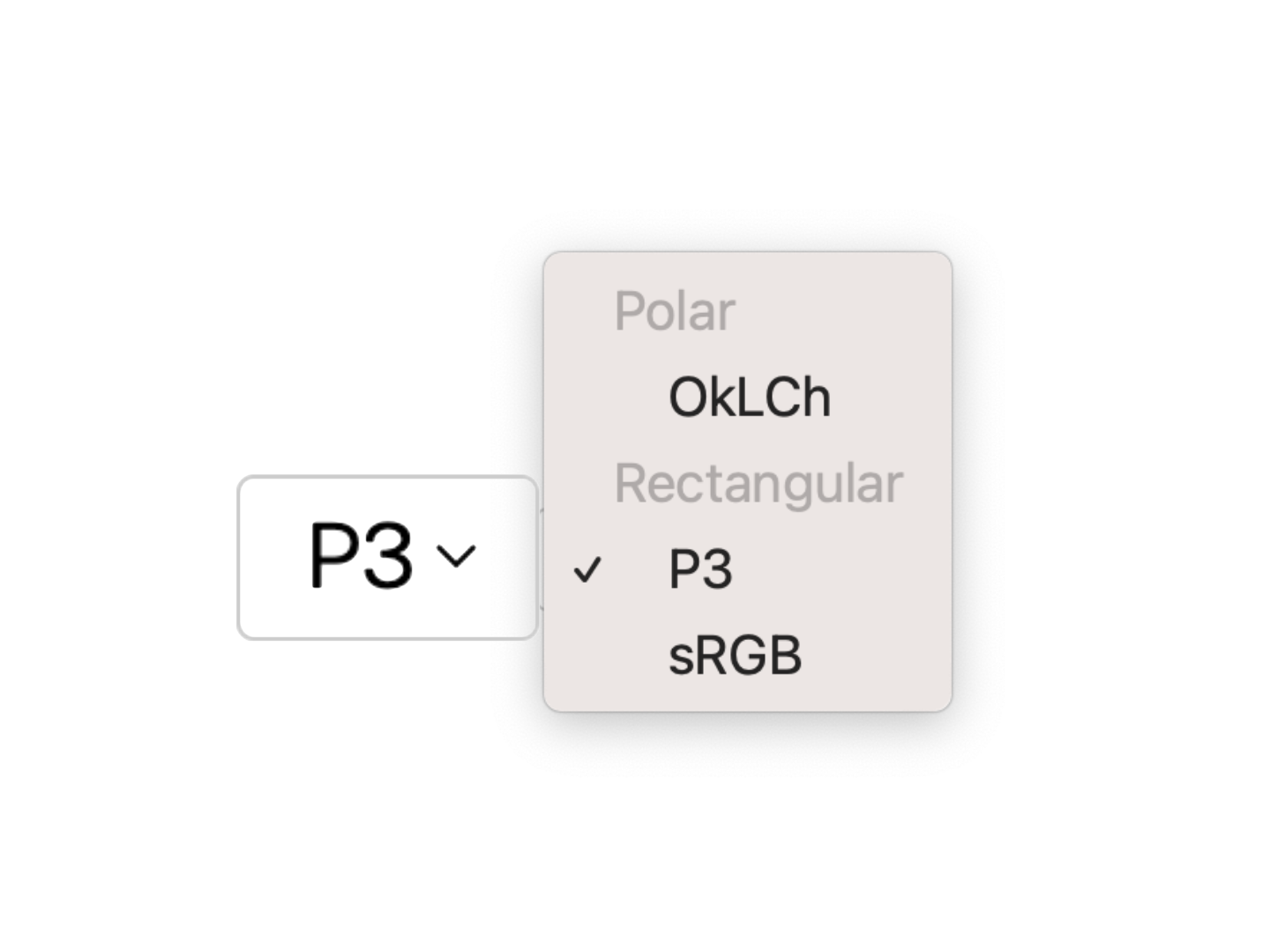
<space-picker>
Select a color space from a list of predefined or custom color spaces.
Upcoming
<color-plane>
Usage
CDN
To include all components at once:
<script src="https://elements.colorjs.io/index.js" type="module"></script>
To cherry-pick individual components, follow the instructions within the component’s page, but it generally looks like this:
<script src="https://elements.colorjs.io/src/COMPONENT_NAME/COMPONENT_NAME.js" type="module"></script>
Each component imports its own dependencies and styles.
NPM
As usual:
npm i color-elements
and then:
import "color-elements";
You can also import individual components:
import "color-elements/COMPONENT_NAME";